For those who work in the digital design industry, a design system is a common term. If you are new to the industry or have not heard about it or got your head around it, this article is for you. In this article, you will learn about how to develop a design system from scratch and implement it to improve your design efficiency.
Before we discuss how to create a design system, it is important to understand what a design system is?
What is a Design System?

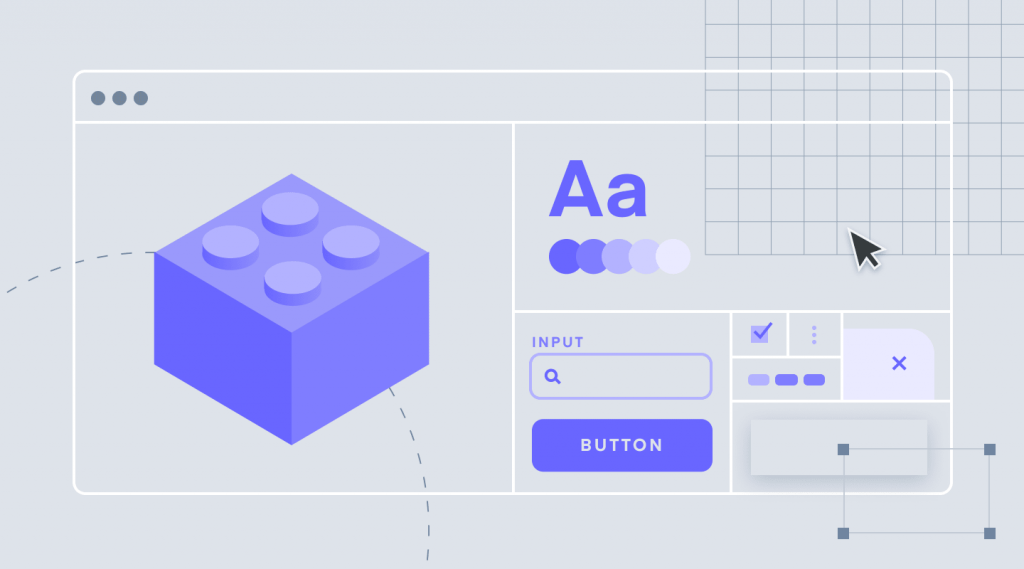
A design system is a set of rules which comprises of libraries of everything from color to shapes, grid to animations and everything that you will use in designing. It continues to evolve to fulfill more complex requirements. For developers, all the design elements are translated into developer ready equivalent so they can easily use them when they need.
Now, you know what a design system is, let’s look at the step by step process of creating a design system from scratch.
How to Create a Design System?
1. Understand What You Are Creating
To create a perfect design, you first have to develop a clear understanding of the following
- Purpose
- Requirements
- Functionality
- Target Audience
- User engagement
Sit together with your clients and ask them questions like “What is the purpose behind the design?”, “Who will use it?” and “How users will engage with it?” By answering these questions, you will get a clearer picture of client requirements and get a direction for your design project. Paying attention to details is critical for the success of your design projects. For example, a mobile app might have completely different requirements than a website. Then there are device requirements that you have to cater to and user interaction differences you should consider.

2. Develop an Action Plan
Now, you have collected and understood the client requirements, it is time to decide on the design approach you will follow to achieve your design goal. If you are working on a new design project, you should focus on creating minimal viable product. When creating MVP, you should learn from user feedback and. Validate the functionality. For this, you can also use UI kits.
On the contrary, if you are creating a design system from the ground up, you will have to define key aspects such as a sitemap, information architecture and even user journeys. Depending on the nature of the project you are working on, there are specifics you need to follow. An E-commerce website might have completely different requirements than a digital design agency’s website. You cannot treat both equally. Try to address every design elements properties concerning their hierarchical functionality. This allows you to build a strong foundation for iterative UI releases.

3. Design and Development Audit
If you are building a design system for a company, it is important to speak to the user of the design system. Ask them how often they would use the design system in their day to day use. Even though the design system requirements might vary from time to time, but the basics stay the same. Design systems consist of three key elements.
- Design Principles
- Style Guide
- Component Library
To figure out what elements of the design system a company already has and which of them needs to be developed, it is important to perform a design and development audit. Keeping the existing styles intact and understanding context is important as it helps you in building new design components.

4. Prioritize Design Components
Once the design and development audit is complete, it is time to prioritize different design components. Start off by prioritizing the basic components and bring more refinement as it could help you create better-advanced design components. That is exactly what Chicago Web Design Company does. With basic components being the building blocks for advanced components, you should lay a solid foundation to create a truly wonderful design system. If you are interested in their services, click here.

5. Use The Right Tools
Creating a design system requires you to take input from all the stakeholders such as developers, clients and users. If you think that you can do it alone, your design system will eventually fail. When you combine the inputs from these individuals, it creates an ecosystem or a testing platform that will help you reshape the design system.
With all parties sharing progress and working on projects in real time, it is important that everyone choose the right tools according to their workflows. With so many of these tools around, it won’t be difficult to pick one that best fits your needs.

6. Test The System
Congratulations! You have successfully built a component but what’s next? Testing, right. Does your design component follow all the rules that had been laid out? Your design component should fulfill the following criteria.
- Fluidity
- Accessibility
- Functionality
- Accessibility
Once a component fulfills the criteria, it will be added to the design system after approval. After adding it to the design system, you have to refine it further to make it easy for others to understand such as developers who have not designed the components. This will help developers to convert the components into front end code.

7. Documentation
Since we are on the topic of helping other developers and designers, let’s talk about documentation. Detailed documentation helps others use the design system. Your documentation should explain the purpose of a design component fulfills, how the component will behave and best practices you should follow when using the design component. You can also add code snippets of a component in design documentation. Remember that you should not leave the design system documentation to catch dust after creating it once. It is important to update it regularly to keep it relevant.

How do you create and implement a design system? Feel free to share it with us in the comments section below.