Nowadays, every business requires a fast & Secured Mobile Application. Different types of frameworks and programming languages are available to develop outstanding applications. Due to the rise in technology, people are looking forward to new trends and develop their apps on a new framework. The major benefit of opting for such technologies is a better user experience and other business growth opportunities.
Angular is one such technology, which is high in demand. In the following write-up, we will discuss this framework in detail. We will cover the overview, modules, pros, cons, etc. A business owner can hire good Angular developers from ava.codes for developing amazing applications. It is necessary to switch to a new technology to attract customers and enhance your business growth. Do you think that this technology is suitable for your project, but you’re struggling to hire the best developers? Learn more about Code & Pepper Angular outsourcing service here.
Overview of Angular

It is a framework by Google, which helps in developing mobile and web applications. It works as Javascript for front-end development. This platform is loaded with features like declarative templates, tooling, dependency injections, and much more. If you are wondering that it works the same as React, Polymer, etc., then you are right.
It is an open-source platform, which comes with interesting updates every year. Web developers like this framework to develop interesting apps. According to a survey in 2018, it is the most used technology by many businesses. For those looking to hire Angular developers, it’s a valuable resource. Let us discuss some of its concepts.
Modules
There are plenty of modules or containers that helps in simplifying the app development process. It takes very little time to develop applications because you can get functionality blocks, such as directives, components, etc. It is easy to develop complex software with the help of these modules.
Directives
If you want to enhance the HTML syntax or attach specific elements to a page, you can customize them. There are three categories of attributes, i.e., Attribute, Template, and Structural. These directives help in modifying and enhancing the components, add DOM-based elements, and much more.
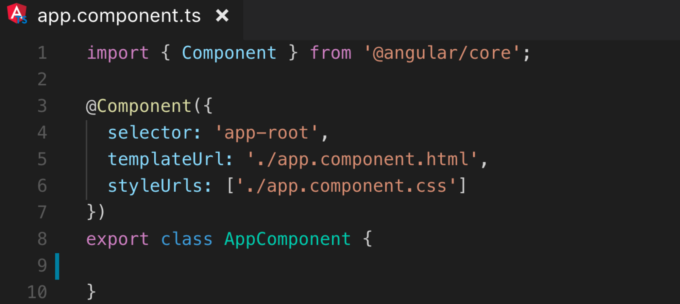
Components

It is the perfect thing to build blocks in the apps. There is a root component, which carries all other components. It is possible to change as per the data and program logic.
Templates
All the attributes and components are combined to give an amazing dynamic view. It is done before displaying everything.
Data Binding
It is necessary to connect the templates with components that allow data flow with ease. There are two categories of data binding, i.e., Event and Property. Whenever a user uses the app and does something on it, event binding responds to that user. On the other hand, Property binding helps in value interpolation, i.e., easy to calculate from data.
Dependency Injection

The main task is to create functions and objects along with wire dependencies. It helps in learning the component classes and handles all the tasks.
Metadata
If you want to decorate a class, then you need to configure it. This process can be done through metadata. It helps in providing all the information to its components by Dependency Injection.
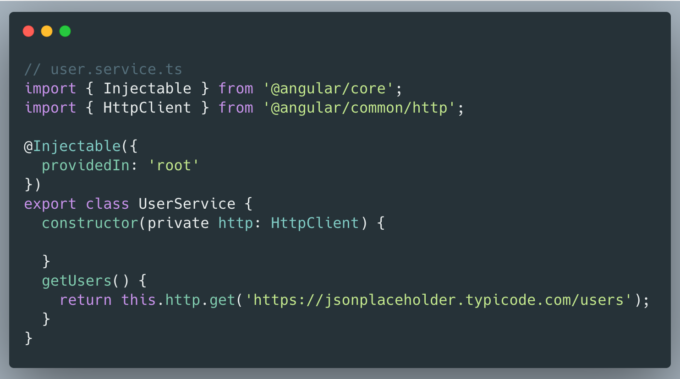
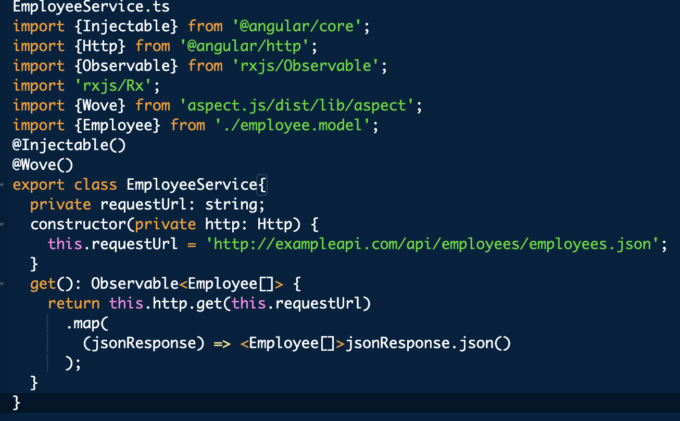
Services
If you want to avoid writing the same function in different places, it is better to call it from the main source. It is also known as reusable functionalities, which can be used wherever you want without repeatedly writing the same code.
Pros

- MVC Architecture: It is also known as Model-View-Controller, which is necessary for the client-side framework to build the foundation for other features like data binding. There is no need to write additional code for combining the elements in the app. If you need to separate the logic from UI, then it is possible to do so. The Controller gets all the app user requests, which are operated with Model to create data for View. Hence, the created data is then displayed by the application.
- Amazing Design Architecture: The Angular developer can manage all the components of the web application. If a developer is a newbie to a project, it is easy for him to understand everything before developing anything.
- Great Modules: There is a list of modules available in this framework that one can use to create an impressive application. There are various possibilities to add various elements to a module. The framework helps in limiting the function scope in which a module is used and defined.
- Customized Directives: There are directives to improvise the functionality of HTML. It is possible to create customized directives for managing the elements of the application.
- Dependency Injection and Services: There is a need for dependent services to accomplish any task by a component or a service. It helps in allocating various tasks among the services.
- Data Binding in Two-Way: The flow of data is in two directions, i.e., from source to controller and vice versa. The data value changes every time to display the View.
- Testing: It is easy to test all the components of the framework. When a tester includes the test data, it checks the app’s performance and fulfills all the clients’ requirements.
- Improve the Performance of the Server: The loading time and response to the users’ requests are quite improved in this framework. The caching, workload, traffic, etc., are also reduced.
Cons

- Learning Curve: The advanced level of Angular is quite complicated. It is difficult to work with complex values, elements, components, etc.
- Documentation: It is a necessary process before creating any application. The framework needs to be updated so that one can add good information to the methods. With a good amount of instructions, the development process gets simplified, saving a lot of time.
- Search Engine Indexing: It is necessary to check the elements and other page content to check whether everything is properly indexed or not by the search engine.
- Debugging: It is difficult to debug the issues in an app. Many developers get confused while debugging.
Conclusion
Angular is considered as one of the dynamic frameworks for developing mobile and web applications. It helps many businesses to grow and build a strong presence in the market. It is possible to attract more customers with the interactive interface of the app by Angular. This framework helps in increasing the sales of the company and hence, enhances their profitability.
To know more about Angular development visit here.