Want to improve the user experience and overall site performance of your Shopify store? Make sure to follow these Shopify optimization recommendations:
Conduct Performance Analyses Routinely

The first thing you need to do is check your site’s performance through Google PageSpeed Insights, Web Page Test, or Pingdom.
More than just measuring your store’s load time, these can help you determine page weight, relative performance, and the number of requests, to name a few.
Utilize a Tag Management System
Google Tag Manager goes beyond website tag management. As it consolidates all tags into a central JavaScript request, it can help improve your store’s load speed.
Build AMP
As mobile commerce is expected to take 72.9% of sales in 2025, it’s a must to optimize your site for smartphone shoppers.
To do this, you need to build accelerated mobile pages (AMP) through the RocketAMP or FireAMP programs.
You can download any of these through the Shopify app store.
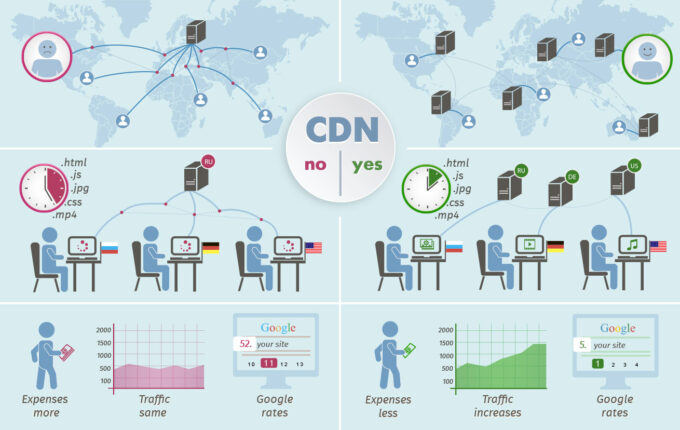
Use a Content Delivery Network

Also known as a CDN, this cluster of servers copies your Shopify store content in every location. This helps improve web performance since the content is delivered by the server nearest to the buyer.
Whether you’re in the US or the UK, Shopify has the Fastly CDN service that you could use for free.
Perform Image Optimization
Compressing image size is one of the best ways to enhance your store’s speed.
However, it has to be set to an acceptable size with the help of tools such as TinyPNG or Cloudinary. Another option to try is the image manipulation technique that comes with your theme.
Most importantly, you should remember not to upload too many pictures on a single product page.
Optimize your JavaScript and CSS Files
If you don’t want to install a new Shopify theme or already have one, you need to manually optimize your CSS and JS files.
Merge Your JavaScript or StyleSheet Files

According to the experts at SEOLeverage, to merge your JavaScript files, create the new file application.js.liquid on your Assets folder. Paste all your existing JavaScript content into this new file. Obtain the JavaScript link files from your main layout and paste them into the new file.
The same principle applies to the StyleSheet files. But this time, you need to create an application.scss.liquid file to paste all the StyleSheet content and link tags.
Fix Broken Links and Redirects
Unnecessary redirects can affect website speed.
To prevent this, go to your Admin page and click on Online Store > Navigation. Select URL redirects > Add a URL redirect for your link.
As broken links can generate a great number of HTTP requests, they can also affect page speed. You can check and fix such links through the Shopify apps Xenu and Broken Link Checker.
Reduce the Number of HTTP Requests
Use the HTTP Requests Checker tool to see how many requests your site makes. Afterward, be sure to reduce them by:
- Combining and inlining your CSS scripts
- Inlining JS code for small snippets
- Combining JS files
- Reducing the use of functional or design images
- Converting images to Base64 code
- Minimizing the number of social buttons
Minify Code

Make sure to use a minifier! This can help minimize the redundant HTML, CSS, and JavaScript code that affect Shopify speed.
Use a Reliable Host
Shopify speed optimization is reliant on several things, and one of these is host performance. That said, you’d want a fast and reliable host for high-traffic days such as Thanksgiving or Black Friday.
When choosing a host, you should check for:
- Memory and bandwidth limits
- Projected traffic and peak user load amount
- PCI-compliant security
Use the Shopping CDN
This program informs servers whenever you make changes to your CSS, JS, or images.
To do so automatically, you need to revise your Shopify CSS to include the asset_url command.
Choose a Fast, Responsive Theme

Some Shopify sites load poorly because of their buggy themes. To avoid this issue, you need to choose a fast, responsive, and updated theme.
These characteristics are present in themes that have all their styles in a single JS or CSS file. If you’re not sure about these files, you can always run your store theme through Google PageSpeed.
Remember to check for the live preview before saving your changes!
Use a Hero Layout
A hero layout is a banner image located in the front and center of your site.
It’s better if you choose a dynamic or static image since it doesn’t slow down your page load times compared to a slider. In turn, it can minimize the bounce rate effectively.
Replace Background Images with CSS

One of the best ways to optimize site performance is to use a CSS background. Given its technical developments, it proves to be a better alternative to tiled images.
Do Some Lazy Loading
With lazy loading, images only load once they are visible to the customers. This is particularly useful for themes with tall pages as it requires users to scroll down to see the images.
Remove Carousels
As carousels load large images, they can impact the conversion rate. Like other sites, you can avoid this possibility by using one optimized image instead.
Minimize Liquid Loops

Liquid loops are unique to every Shopify store. It works by crawling the store for conditions such as price or tags. While useful, it can slow down the site performance of stores with extensive catalogs.
Reduce Pop-Ups
A quick view pop-up displays info from product pages quickly.
While beneficial for some, this can interfere with store speed. It also necessitates an extra step, which can ultimately lead to a decrease in conversion rates.
Cut Down on Your Shopify Apps
Even if you haven’t downloaded third-party apps, some are automatically added to your Shopify site. Unfortunately, these can affect site speed and performance since their JS and CSS files run in the background continuously.
You can avoid this by getting rid of third-party apps you barely use.
Refactor CSS

This action can remove the debt build-up in your CSS files. Since it can bring about a better speed score, refactoring CSS provides customers with a good page experience.
Try the Shopify Plus Program
Is your site one of the fast-growing Shopify stores in the market? You should pick a program that grows with you.
This is where Shopify Plus comes in. Although it costs $2,000 a month, it can save you from the headaches of technical issues, development concerns, and maintenance problems.